# text-align
text-align
| 值 | 效果 |
|---|---|
| start | 如果内容方向是左至右,则等于left,反之则为right。 |
| end | 如果内容方向是左至右,则等于right,反之则为left。 |
| left | 左侧对齐 |
| right | 右侧对齐 |
| center | 居中 |
| justify | 两侧对齐,对最后一行无效 |
| justify-all | 两侧对齐,且最后一行生效【很多环境未实现】 |
| match-parent | start和end的值根据父元素的direction确定,并被替换为恰当的left或right【很多环境未实现】 |
| 【String】 | 根据本字符串对齐【很多环境未实现】 |
text-align
<body>
<div>我是张三,你找我?我是张三,你找我?我是张三,你找我?我是张三,你找我?</div>
<style>
div {
background-color: rgb(221, 144, 144);
width: 220px;
text-align: start;
}
</style>
</body>
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
# text-decoration
text-decoration
- 文字装饰
| 值 | 效果 |
|---|---|
| underline | 下划线 |
| line-through | 删除线 |
| #333 | 线的颜色 |
| solid | double | dotted | dashed | wavy | 线的样式 |
| 1px | 粗细 |
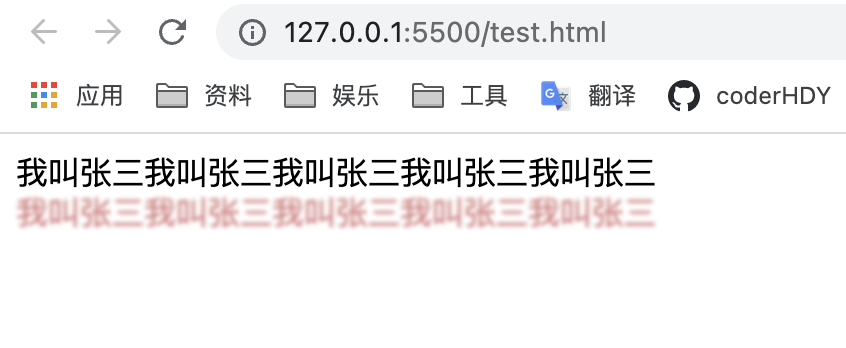
<body>
<div>我叫张三</div>
<style>
div {
text-decoration: line-through rgb(164, 141, 245) wavy 3px;
}
</style>
</body>
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
<body>
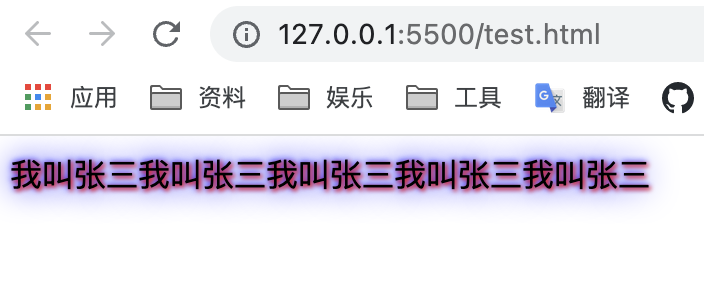
<p class="text1">
我叫张三我叫张三我叫张三我叫张三我叫张三我叫张三我叫张三我叫张三
</p>
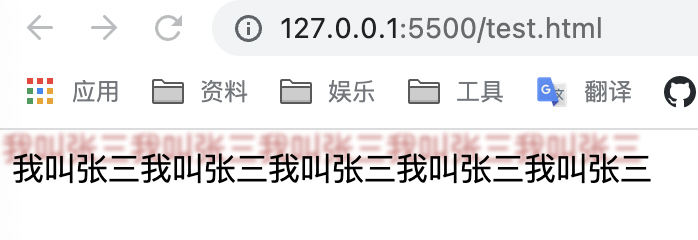
<p class="text2">
<span>
我叫张三我叫张三我叫张三我叫张三我叫张三我叫张三我叫张三我叫张三我叫张三我叫张三我叫张三我叫张三我叫张三我叫张三我叫张三我叫张三我叫张三我叫张三我叫张三我叫张三我叫张三我叫张三我叫张三我叫张三我叫张三我叫张三我叫张三我叫张三
</span>
</p>
<style>
.text1:hover {
text-decoration: rgb(164, 141, 245) underline 3px;
}
.text2 span {
background: linear-gradient(
to right,
rgb(164, 141, 245) 0%,
rgb(20, 200, 0) 100%
)
right bottom;
background-size: 0% 2px;
background-repeat: no-repeat;
transition: 0.7s;
/* transition: background-size 0.7s; */
}
.text2:hover span {
background-position: left bottom;
background-size: 100% 2px;
}
</style>
</body>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
# text-overflow
text-overflow
- 如何处理溢出文本
| 值 | 效果 |
|---|---|
| clip | 溢出父盒子的位置剪裁 |
| ellipsis | 溢出位置省略号 |
默认效果,截断
<body>
<div>我叫张三我叫张三我叫张三我叫张三我叫张三</div>
<style>
div {
overflow: hidden;
white-space: nowrap;
width: 100px;
background-color: rgb(250, 167, 167);
text-overflow: clip;
}
</style>
</body>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
单行省略号
<body>
<div>我叫张三我叫张三我叫张三我叫张三我叫张三</div>
<style>
div {
overflow: hidden;
white-space: nowrap;
width: 100px;
background-color: rgb(250, 167, 167);
text-overflow: ellipsis;
}
</style>
</body>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
多行省略号
<body>
<div>这是一本好书这是一本好书这是一本好书这是一本好书这是一本好书这是一本好书这是一本好书这是一本好书</div>
<style>
div {
display: -webkit-box;
white-space: normal;
text-overflow: ellipsis;
overflow: hidden;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
</style>
</body>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
# text-shadow
text-shadow
- 文字阴影
| 值 | 效果 |
|---|---|
| #333 | 阴影颜色 |
| 10px | x轴偏移 |
| 10px | y轴偏移 |
| 2px | 模糊半径 |
# text-indent
text-indent
- 首行文本缩进

<body>
<div>我叫张三我叫张三我叫张三我叫张三我叫张三我叫张三我叫张三我叫张三</div>
<style>
div {
width: 100px;
background-color: rgb(224, 144, 144);
text-indent: 2rem;
}
</style>
</body>
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
# white-space
white-space
- 空白处理
| 值 | 效果 |
|---|---|
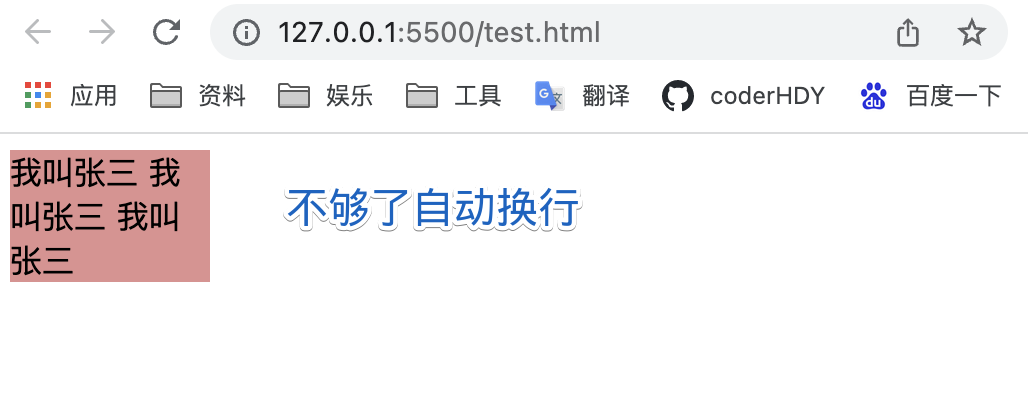
| normal | 空格不做处理,到边界自动换行 |
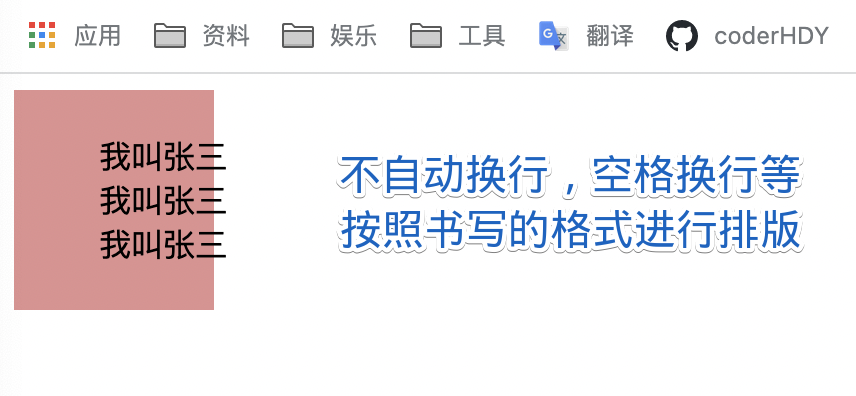
| pre | 按书写格式保留 |
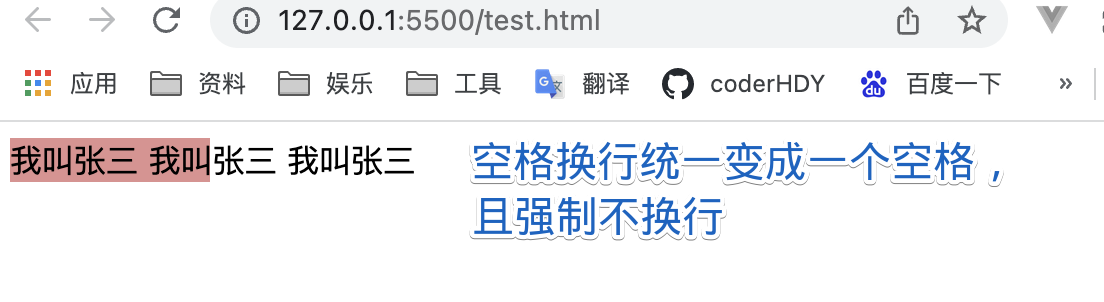
| nowrap | 空格无效,强制不能换行 |
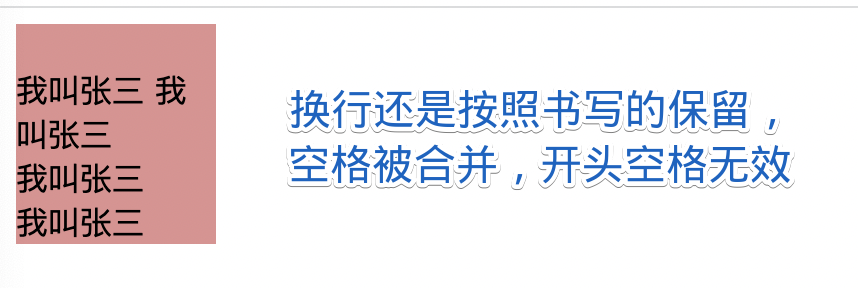
| pre-line | 空格无效,换行按书写保留 |
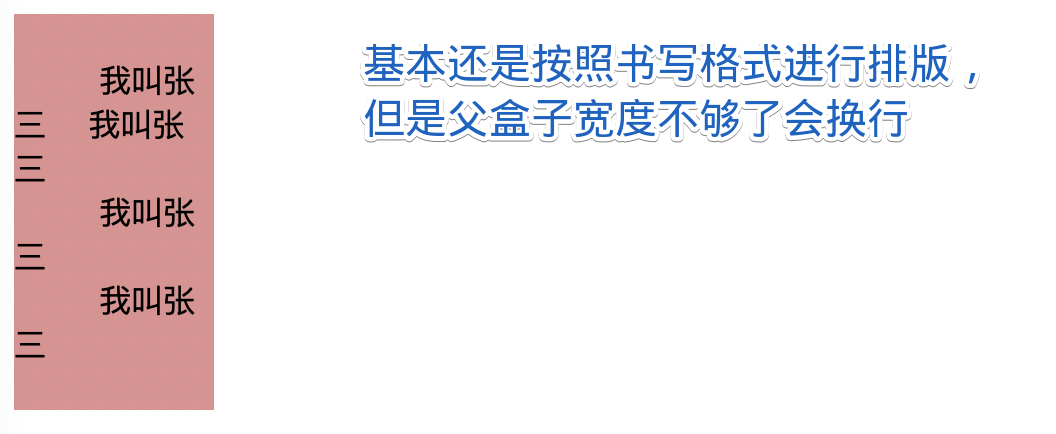
| pre-wrap | 换行按书写保留,但是不够写了就换行 |
# text-transform
text-transform
- 英语大小写转换
| 属性 | 效果 |
|---|---|
| capitalize | 首字母大写 |
| uppercase | 全部大写 |
| lowercase | 全部小写 |
# user-select
指定用户选中文本的能力
| 值 | 效果 |
|---|---|
| auto | 【默认】伪元素和html产生的结构化标记不能选中 |
| none | 禁止选中文本 |
| text | 文本 |
| content | 元素内可以选择 |
| all | 一选择就整体选中 |
<body>
<p class="all">我是all我是all我是all我是all</p>
<p class="content">我是content我是content</p>
<p class="none">我是none我是none我是none</p>
<style>
.all {
user-select: all;
}
.content {
user-select: content;
}
.none {
user-select: none;
}
</style>
</body>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
# vertical-align
vertical-align
- 行内元素或表格元素的对齐方式
- 可设置图片的此属性来对齐同行内的文字
图片是行内块元素
vertical-align: middle;
1