# 介绍
worker
- 作用:为 JavaScript 创造多线程环境,主线程运行的同时,Worker 线程在后台运行,两者互不干扰
- 限制:
- 同源策略
- 无法使用document、window、parent,可以navigator对象和location对象
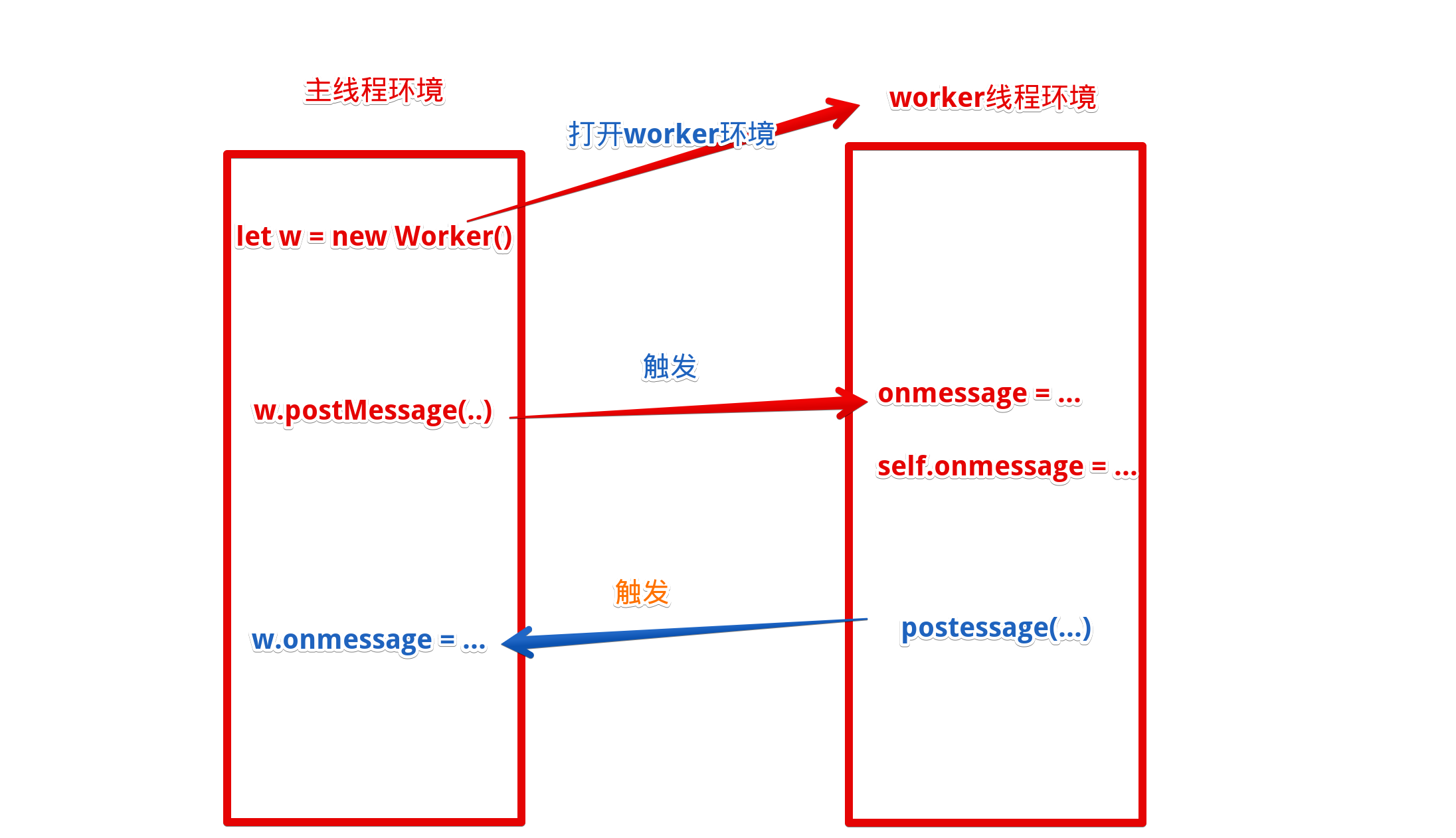
- 和主线程不在同一个上下文环境,它们不能直接通信,必须通过消息完成
- 不能执行alert()方法和confirm()方法,但可以使用 XMLHttpRequest 对象发出 AJAX 请求
- 程无法读取本地文件,即不能打开本机的文件系统(file://),它所加载的脚本,必须来自网络
- 使用:比较消耗资源,使用完就应该关闭
- 官网 (opens new window)
# 方法
# 构造函数
- 调用:new Worker(url[, options])
- 入参:String[, Object]
- options:
- type:
classic| module - credentials:
omit| same-origin | include - name: String
- type:
- worker应该是一个网络文件,属于一个半封闭环境,里面可以定义一些方法,和指定的事件监听钩子
- 主线程向worker发送消息或发射事件时会调用定义好的事件钩子
# postMessage
- 作用:
- 向worker内发信息,触发内部onmessage钩子
- worker环境内部调用,触发主线程的onmessage钩子
- 调用:
- worker.postMessage(data[, transferList])
- postMessage(data)
- 入参:any[, array]
- tip:第一个参数是任意数据,onmessage会通过事件接受到.第二个参数是所有权转移数组,转移所有权后上下文变更为worker的【一般不用第二个参数】。
# terminate
- 作用:立即终止worker线程,无论内部在执行什么
- 调用:worker.terminate()
# 钩子
# onmessage
- 作用:主线程调用postMessage向worker内发送信息时调用
- 定义:onmessage = (e) => console.log(e.data)
# onerror
- 作用:传入方法错误时的钩子函数
- 定义:onerror = (e) => console.log(e);
# onmessageerror
- 作用:worker收到的消息是不能进行序列化的时候触发
- 定义:onmessageerror = (e) => console.log(e)