# 声明
没有变量提升
- 普通function可以调用后声明,因为有变量提升
- class没有变量提升机制,不可以先调用后声明
- function的变量提升
fn(); // ---
function fn() {console.log('---')}
1
2
3
2
3
- class无变量提升
const p = new People(); // error
class People {}
1
2
3
2
3
# 存取器
class People {
_name = ""
set name(name) {
console.log(name);
this._name = name;
}
get name() {
return this._name
}
}
const p = new People();
p.name = "呵呵";
const n = p.name;
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
2
3
4
5
6
7
8
9
10
11
12
13
14
15
# 私有字段
- (es2021)只有本类内的方法可以访问到该属性
class People {
#name = ""
set name(name) {
console.log(name);
this.#name = name;
}
get name() {
return this.#name
}
}
const p = new People();
p.name = "呵呵";
const n = p.name;
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
2
3
4
5
6
7
8
9
10
11
12
13
14
15
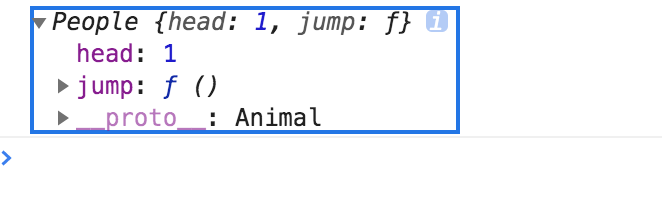
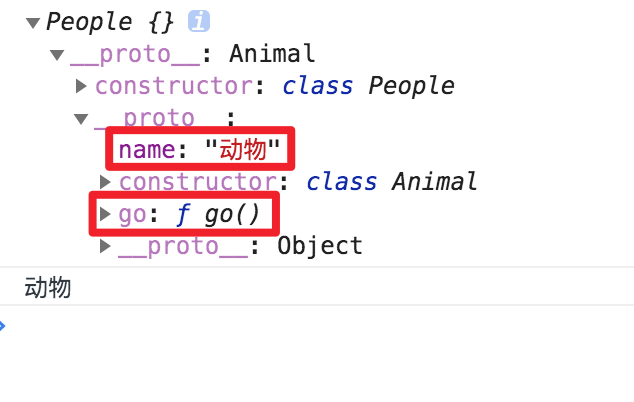
# 继承
- 继承的class在constructor内要要使用this,需要先调用super
- 类的继承的本质是super调用父类constructor创造this给子类,再把子类和父类的prototype通过_ _ proto _ _连起来
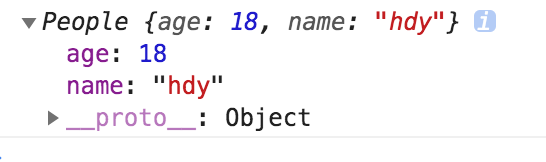
# 实体属性
两种绑定方法
- 类内用 = 号赋值
- constructor内声明到this
# 实体方法
实体方法
- 实体方法可以类内=号定义
- 也可以constructor内绑定
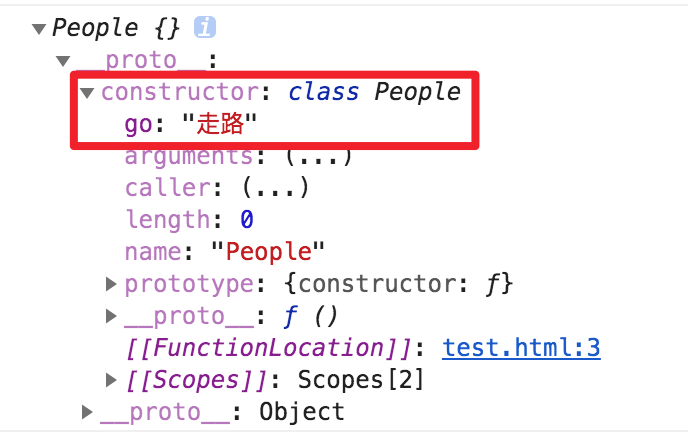
# 静态属性
- 静态属性通常作为常量使用,如:Number.EPSILON
# 静态方法
作用
- 静态方法通常作为全局工具函数使用,因为不需要创建对象也能访问
静态函数的this
- 静态方法没有绑定this,谁调用指向谁
class A {
static go() {
console.log(this);
}
}
A.go(); // Class A
// 谁调用this是谁
const b = {go: A.go};
b.go(); // { go: [Function: go] }
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
# 原型属性
- 原型属性只能在类外定义
class A {}
A.prototype.age = 18;
const a = new A();
console.log(a.age); // 18
console.log(Object.hasOwnProperty('age')); // false
1
2
3
4
5
2
3
4
5
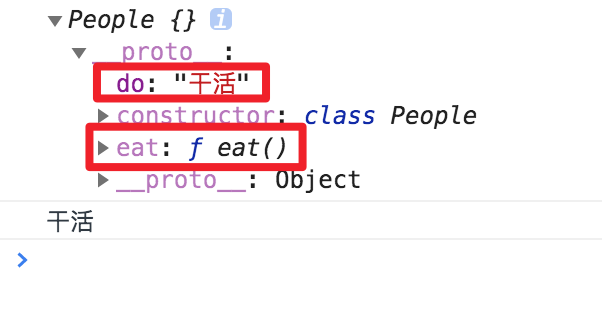
# 原型方法
# this
- class内有三种this
- 实例身上的函数this指向实例本身
- 原型对象上的函数this指向调用的实例
- 类上的静态方法谁调用指向谁,一般就是类本身
另外,class内的this是有值的,因为class本质是function的封装,由于new调用的方式,会给作用域绑定上this值,所以箭头函数也能拿到正确的this
class A {
// 实例方法
a = function() { console.log(this) };
// a = () => console.log(this);
// 原型函数
b() { console.log(this) }
// 静态方法
static c = function() { console.log(this) }
static d = () => console.log(this)
}
const obj = new A();
obj.a(); // { a: [Function] }
obj.b(); // { a: [Function] }
A.c(); // [class A] { c: [Function: c] }
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
# 总结
- js中class是特殊的function
- function内部有call方法和constructor方法,class定义后只能用new方法调用内部constructor方法
- class自身可以有有
静态属性/方法 - 一个class和构造出来的对象有:
- 对象的
实例属性/方法 - class
原型对象的属性/方法 - 继承构造的
实例属性/方法 - 原型链上
继承的属性/方法
- 对象的
总结
- 除了原型属性,其他都可以在类内定义